Build a Sign 101: Custom Flags Design Tool Guide
At Feather Flag Nation, we offer free design services for all of our custom signs. But, we also have an option to create your own design by downloading our design templates. In this guide, we’ll go over how to design a standard 3×5 custom flag.
Step 1: Download the Custom Flags Template
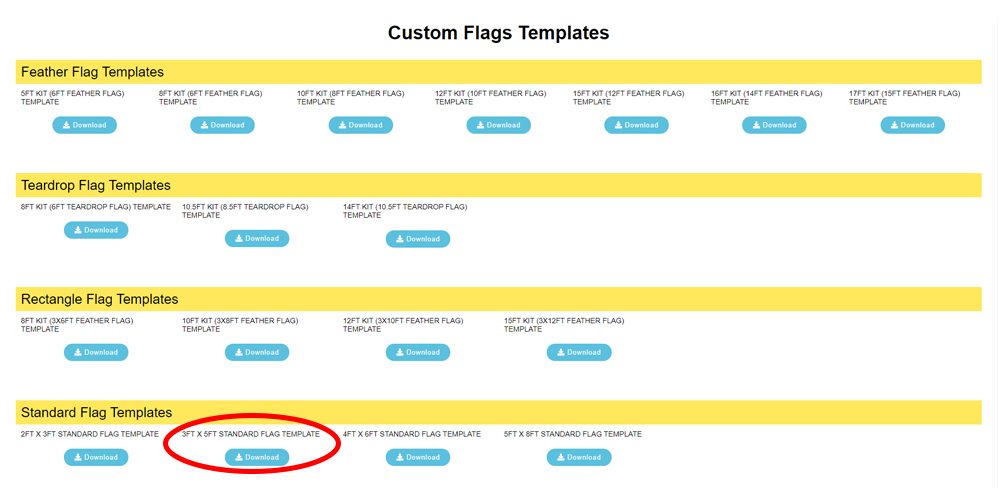
The first step will be to go to our templates page by scrolling to the bottom of the website and selecting “Download our Templates” from the links offered. You will be sent to the above page which has all of our custom flags and tube men templates. Choose the one for “3ft x 5ft Standard Flag Template“
The download will start automatically. It will be a ZIP file with the Illustrator and Photoshop template. Choose which ever you prefer, in this tutorial we’ll be using the Illustrator file.
Step 2: Setting Up the File
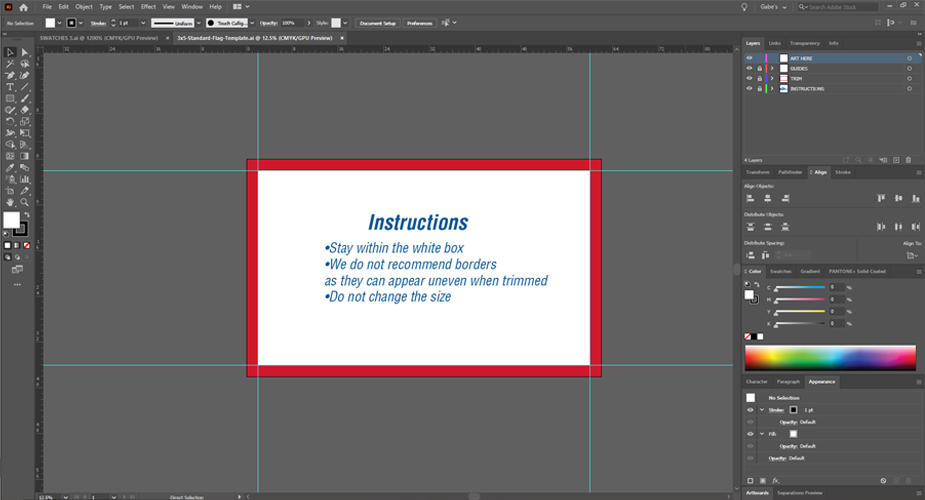
When you open the .ai file, you will be taken to this screen. The template is already to size for our single-sided custom flags (62″ x 38″) so please do not adjust the template.
The area in red is the bleed area. DO NOT put your design in this space as it may get cut off or sewn over when printed. The white box is the complete design space that you have to work with. We recommend not putting text or images up against the edge of the flag as it may get trimmed or end up with stitching over it.
There will be 4 different layers created in the document that appears in the top right of the above image. The GUIDES, TRIM, and, INSTRUCTIONS layers will be locked as you do not need to make any adjustments to them. The ART HERE layer will be unlocked and empty, ready to fill with your design!
Step 3: Graphics

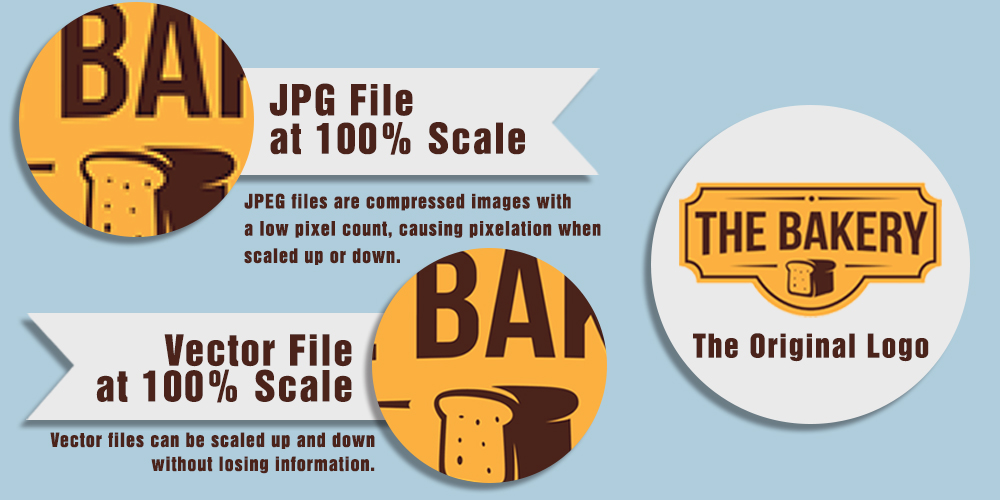
The first thing you should take into consideration is the graphics you need to use if any. If you’re using a logo, we suggest using the vector file as this will allow you to scale the logo up to larger sizes without losing quality. If you use jpegs or low-resolution pngs, they can result in pixelation when scaled up for your flag.
Look at the above graphic. Both logo files are scaled up to 100% which is how they’ll look when the flag is printed and you’re holding it in your hands. The jpeg version of the logo has lots of pixelation while the vector version doesn’t. The pixelation will show up on your printed custom flags, so it’s best to avoid it altogether if possible.
Please note: the above graphic is a jpeg image as well, if you zoom in on the image, the vector file will start to become pixelated. All proofs are sent as jpegs, so if you’re concerned about pixelation, please confirm with your designer and ask for a close up at 100%.
Step 4: Designing

Now that we have a better understanding of what graphics are good to use for custom flags, it’s time to start designing!
Things to keep in mind when designing custom flags:
- Use short, concise text. The longer your text is, the smaller you’ll have to make the font, which makes it more difficult to read from afar.
- Pick contrasting colors. When choosing your colors, it’s good to choose colors that have good contrast. If your colors are too similar (think orange/yellow or purple/blue) they will blend together and be difficult to read. We don’t have any color restrictions and will let you know if your colors may not print how you think.
- Pick a legible font. While cursive or creative fonts may be fun, they can be difficult to read on flags, especially if you’re driving by. We tend to stay with bold, block fonts like Helvetica, Arial, Proxima Nova, Futura, etc, but you can choose whatever font you need.
For our example, let’s say I want to advertise that we’re open and selling bagels. For my colors, I’ll go with something similar to my logo since the colors in the logo have good contrast. For my font, I want something that sort of matches my logo already, so I’ll use a version of Helvetica that’s condensed.
With this flag, people will see that my bakery is open and sells bagels. With the logo at the top and using my brand colors, it’s easy for people to know A) What I sell and B) Who I am. While your flag can be designed to your specifications, designs like these tend to be best for visibility.
The below example image is another design option for my flag. In this proof, I make the “Now Open” text as large as possible (while staying away from the edge) and put our most popular items underneath. The text underneath is smaller and will be a little harder to read from afar than the “Now Open” text. The hope is once people get close enough, they’ll be able to see what I offer and thus want to come in for a baked good.



With nearly no design restrictions, you can design your custom flags however you’d like! Add fun patterns or images to better catch the eye. Just keep in mind what we discussed in this blog to make sure you’re maximizing your visibility.
If you’re having trouble with the design, you can always submit a free design request and let one of our talented designers create a proof for you.
Step 5: Time to Order
Once you’ve finished your design, it’s time to place your order. Click here to go to our 3×5 purchasing page. You can click here to see our other size options as well. If you’ve done the design yourself, you can submit the artwork at the end of checkout.
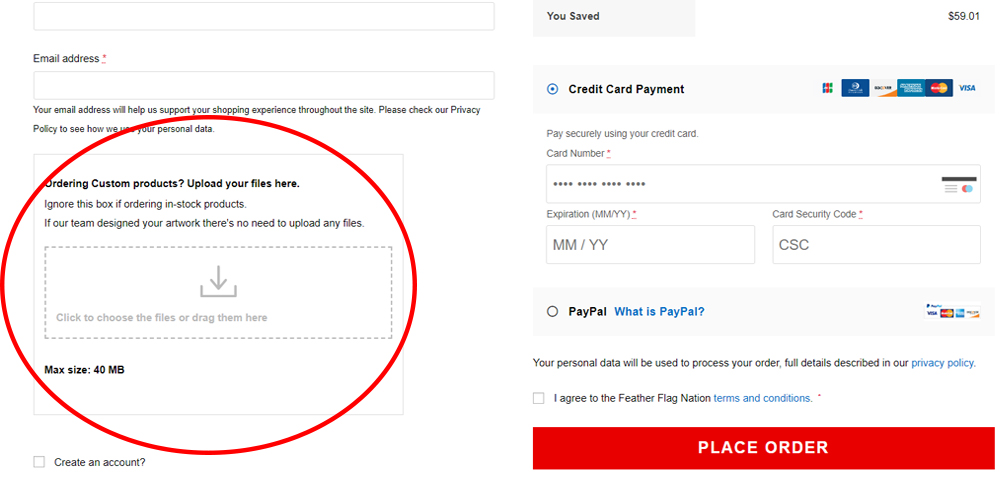
When at the final stages of checkout where you can input your billing and shipping information, there will be an option to upload your own artwork. Here is where you can upload your file so we have your design. We prefer the .ai or .psd file if possible, but if that is too large, an editable pdf will also work.
If your file is still too large, place your order, then send us an email at sales@featherflagnation.com with your order number in the subject line and we’ll match the artwork up that way. We also send a final proof for approval before putting anything into production.
We take great pride in our products. All custom products are made in-house from our Riverside, CA location.
REQUEST A DESIGN NOW & GET FREE SHIPPING