How to Design a Feather Flag
How to design a feather flag? We get this question all the time but honestly is not that hard, Feather flags are very simple to design all you need is very basic knowledge using Adobe Illustrator or Corel Draw.
We do not recommend using adobe photoshop or any other image editor. This time we are going focus on using Adobe illustrator which is an industry-standard in the printing industry.
What You Need Before Starting
- A computer (MAC or PC)
- Adobe Illustrator (any version) you can download the trial version from www.adobe.com
- Impact Font (or any other font you like but we normally recommend thick fonts because are very easy to read.)
- Feather flag template from your printing company (download our 12ft template from here)
You see… not that many things need it to get this done.
Many vendors use almost the same sizes the only thing that changes is the type of base needs it but for now we are using the 12ft template.

Once you downloaded the template the process is very straightforward.
Step 1: open adobe illustrator
Step 2: open our template saved on your computer (File->Open)

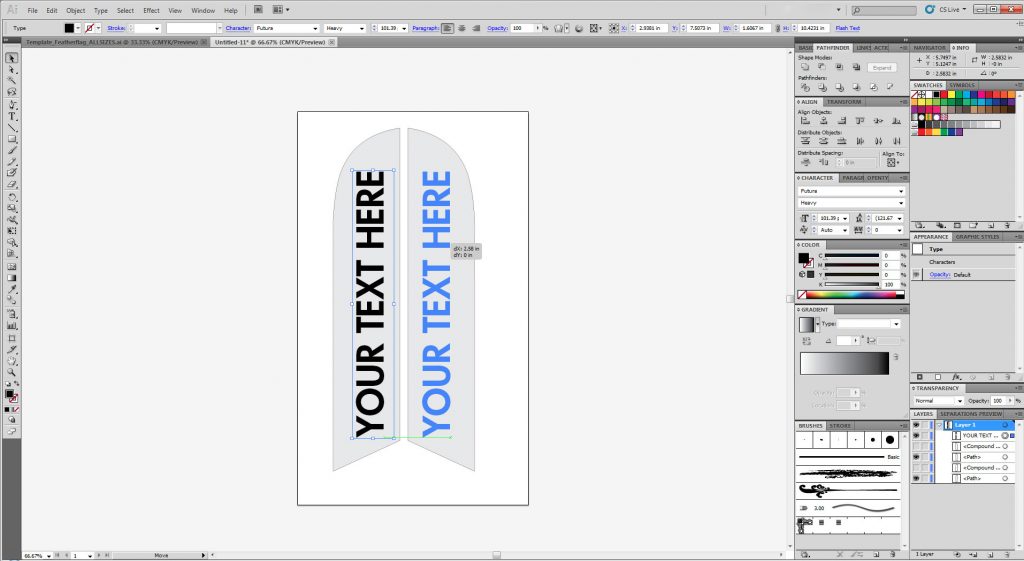
Step 3: Once our template is open select your type tool and start typing your text.

Step 4: VERY IMPORTANT! Make sure your text does not go over or outside the yellow bleed line.

Step 5: Type your text and make sure looks clean

Step 6: Once your design is ready to Save it and send it to your printing company if you are using us send it to sales@featherflagnation.com
If you’d like us to design your own flag, you can send in a free design request here!
REQUEST A DESIGN NOW & GET FREE SHIPPING

